1. Atom Environment
Customizing Atom environment for be even more friendly
1.1. Intro
Hacker guide - optional steps
The following steps are optional and you can skip them. They are here to make Atom more friendly and it is something the CityOS team does. Have fun!
- Open your terminal (Mac OS shell) by typing "terminal" in your spotlight search:

1.2. brew - package manager for macOS
- First we will install a package manager for macOS called 'brew'

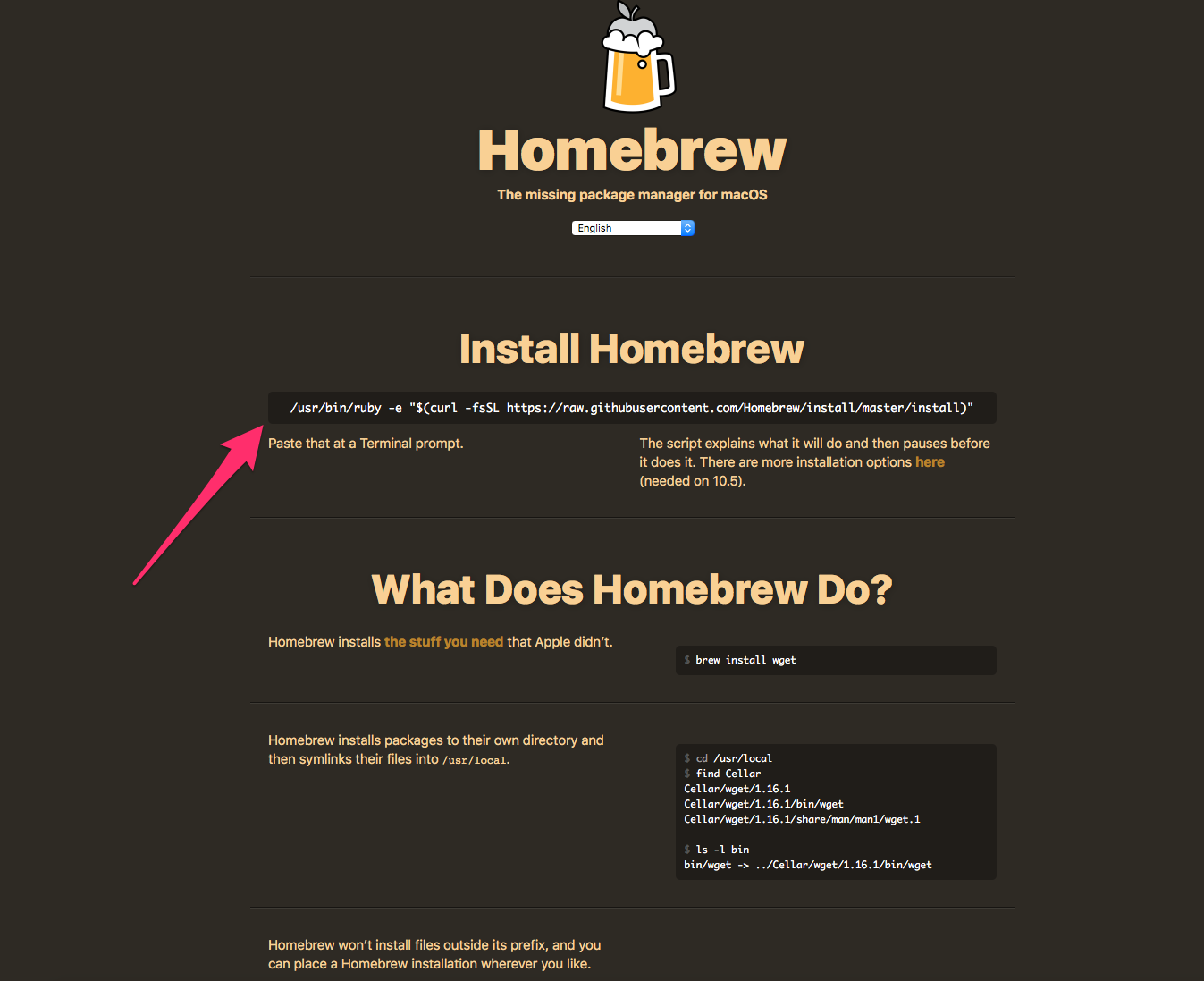
- On the Homebrew website, copy the line of code that appears under 'Install Homebrew' and paste it into your terminal. Or just copy & paste the code below:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
in your terminal. It is a good habit to keep brew updated:
brew update
1.3. npm - package manager for JavaScript
Now let's install npm (if you don't have it already), the package manager for JavaScript.
brew install npm
1.4. uncrustify - source code beautifier
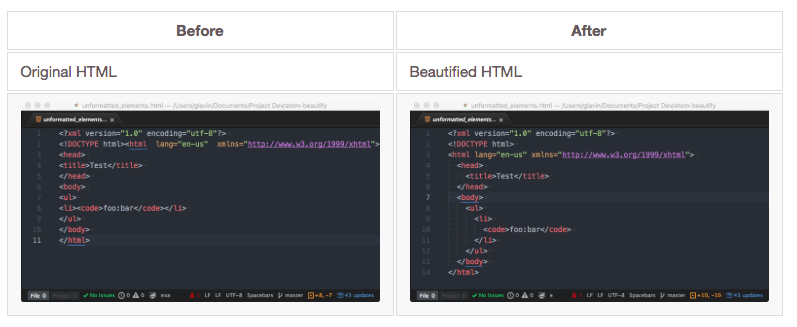
Then we will install uncrustify - a source code beautifier to keep our code formatting pretty on every save.

brew install uncrustify
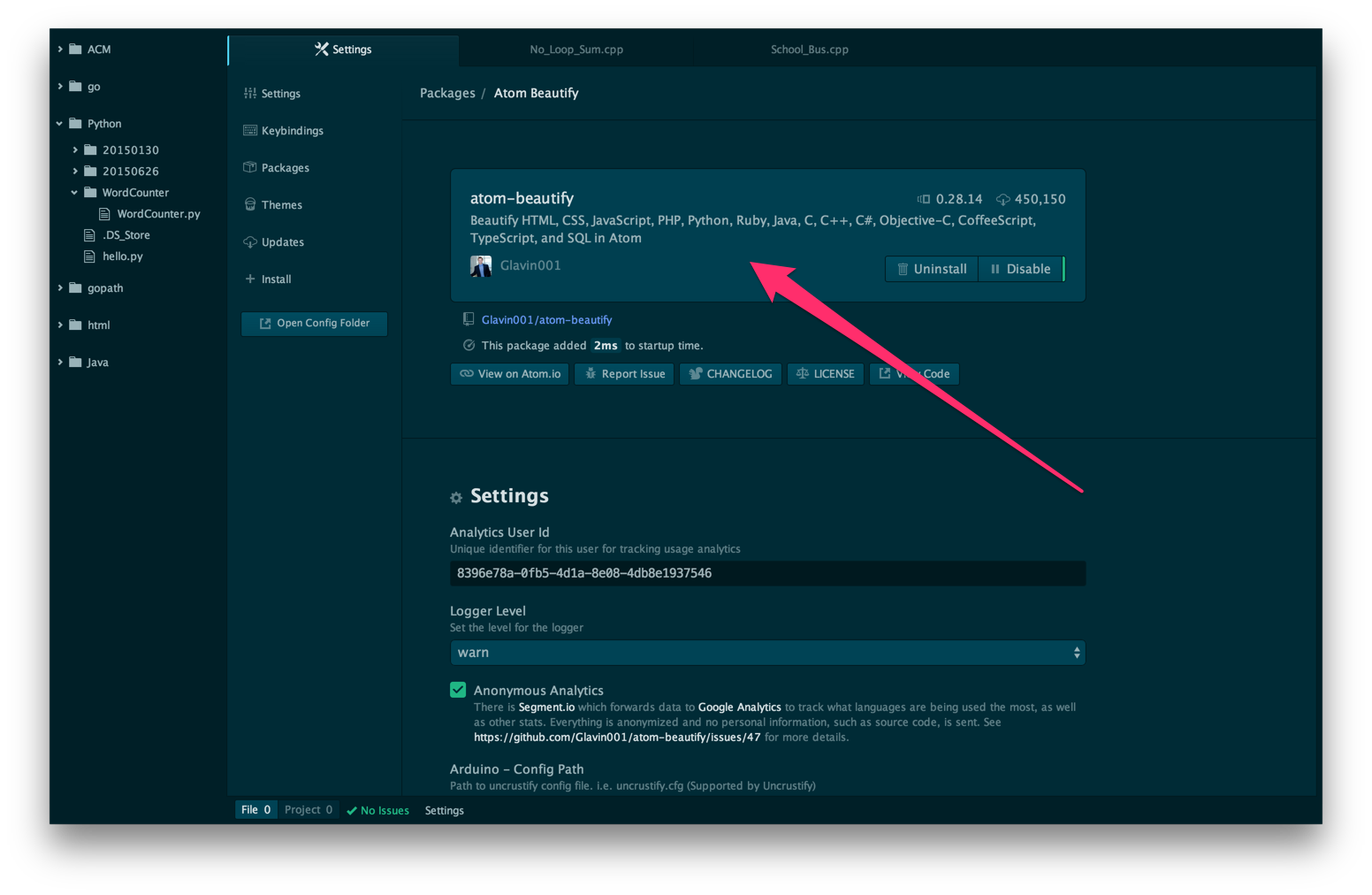
1.5. atom-beautify
Using atom installer apm we will install two plugins atom-beautify that works with uncrustify and cleans our code

apm install atom-beautify
We recommend that you enable beautify on save.
Hacker guide
Custom ~/.uncrustify
$ curl "https://raw.githubusercontent.com/appsmonkey/air.nodemcu.full/master/helpers/.uncrustify.cfg" > ~/.uncrustify
1.6. symbols-tree-view

Now install symbols-tree-view which will give us a very useful right menu with all "symbols" (functions and other important things) we can quickly jump to.
apm install symbols-tree-view
Updated almost 6 years ago
